Carte
Pour commencer
Utiliser le composant Carte pour afficher une carte géographique multi points sur votre site. Le composant Carte est un composant multiple composé de sous éléments. Par défaut la carte utilise Open Street Map. Pour utiliser Google Map vous devez renseigner les clés API Google Map depuis le menu principal > Paramètres > Avancés
Ajouter un composant Carte
- Editez votre page
- Cliquez sur l’icône
à l’endroit où vous souhaitez ajouter le composant
- Dans le sélecteur de composant cliquez sur Carte
- Editez le composant en cliquant dessus
- Cliquez sur Ajouter un élément puis sur l’icône
pour l’éditer
- Ajoutez un titre et un contenu
- Prévisualisez le résultat
Réorganiser les éléments du composant Carte
Vous pouvez réorganiser l’ordre des éléments au sein du composant par glisser/déposer :
- Cliquez, maintenez et déplacez l’élément que vous souhaitez déplacer
- Relâchez-le lorsque celui ci se trouve à la position désirée
Supprimer un élément du composant Carte
Pour supprimer un élément survolez-le et cliquez sur l’icône à droite.
Options de l’élément Carte
Chaque sous-élément dispose de ses propres options.
| OPTION | DESCRIPTION |
|---|---|
| Emplacement | Pour renseigner un point, commencez à rentrer une adresse dans le champs puis sélectionnez l’adresse correspondante dans la liste de suggestions. Vous pouvez également positionner le point directement sur la carte d’un simple clic ou en déplaçant l’icône. |
| Titre | Le titre du popup |
| Meta | Le texte meta du popup (facultatif) |
| Contenu | Le contenu du popup |
Paramètres du composant Carte
Ces options s’appliquent au composant et à l’ensemble des sous-éléments. Par défaut seules les options de base sont affichées. Vous pouvez activer les options avancées en cliquant sur le bouton du même nom en haut à droite de l’onglet Paramètres.

CARTE
| OPTION | DESCRIPTION |
|---|---|
| Zoom | Régler le niveau de zoom de la carte au chargement |
| Afficher les contrôles de carte | Afficher les contrôles de la carte |
| Activer le zoom de la carte | Activer le zoom sur la carte depuis la molette de votre souris |
| Activer le glissement de la carte | Activez le glissement de la carte |
| Hauteur de la fenêtre | Définissez la hauteur de la carte. Auto (renseignez une hauteur dans le champ hauteur), Viewport (la hauteur occupe 100% de la fenêtre du navigateur), Viewport minus the following section (la hauteur occupe 100% de la fenêtre du navigateur – la hauteur de la section suivante), Viewport minus 20% (la hauteur occupe 100% de la fenêtre du navigateur – 20%) |
| Hauteur | La hauteur de la carte si Hauteur de fenêtre est réglé sur Auto. Si vide, la carte est réglé sur 500px de haut. |
| Largeur | La largeur de la carte. Si vide, la carte remplira tous les l’espace disponible en largeur |
STYLE
Les styles ne sont applicables qu’aux cartes utilisant Google Map ce qui implique que vous ayez renseigné les clés API Google Map depuis le menu principal > Paramètres > Avancés
| OPTION | DESCRIPTION |
|---|---|
| Luminosité | Ajuster le pourcentage de luminosité de -100 à 100 |
| Saturation | Ajuster l’intensité de la couleur de -100 to 100 |
| Gamma | Ajuster le contrast de 0.5 à 2.0 où 1.0 ne correspond à aucune correction |
MARQUEUR
| OPTION | DESCRIPTION |
|---|---|
| Largeur max | Définissez la largeur maximum du popup |
Général
Veuillez consulter Options générales des composants
Vous pouvez modifier les styles de ces différentes options depuis Design > Styles. Pour en savoir plus sur la personnalisation des styles, consultez Styles
Avancé
Veuillez consulter Options avancées des composants
Google Map Api Key
Pour utiliser Google Map à la place de Open Street Map, vous devez posséder un compte Google et créer une clé API. Pour obtenir cette clé, vous devez vous rendre sur Google Developers Console.
- Indiquez si vous souhaitez recevoir ou non l’actualité Google APIs
- Acceptez les conditions d’utilisation
- Cliquez sur Accepter et continuer

CRÉATION D’UN NOUVEAU PROJET ET DE LA CLÉ
Cliquer sur Créer un projet et donnez un nom à votre projet, par ex. Mon site internet. Vous pouvez laisser le champ Zone vide.
- Cliquez sur Créer.
- Confirmer le projet en cliquant sur Suivant
- Activer Maps JavaScript API
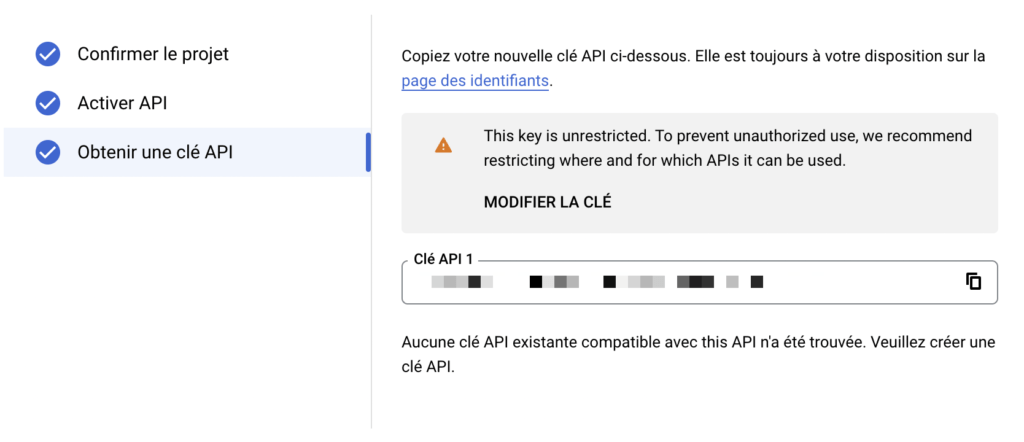
- Cliquez sur Créer un clé API
- Copier la clé
2. RESTREINDRE LA CLÉ
Afin que cette clé ne soit utilisable que sur votre site, nous vous recommandons de restreindre la clé.
- Cliquez sur Modifier la clé
- Vous pouvez lui donner un nom
- Dans la section Restriction liées aux applications selectionnez URL de provenance HTTP (sites). Une section Restrictions liées aux sites Web s’affiche.
- Cliquez sur Ajouter un élément
- Saisissez le libellé de votre domaine dans le champ URL de provenance sans « www », suivi d’un slash (/) et en ajoutant une astérisque avant et après : par exemple *.domaine.fr/*
- Cliquez sur Enregistrer

Une fois la fenêtre fermée, vous pouvez également la retrouver dans Gestionnaire d’API > Identifiants
3. AJOUTER LA CLÉ À VOTRE SITE
Collez la clé obtenue sur la console Google Developers dans Paramètres > Avancés > Google Map puis enregistrez